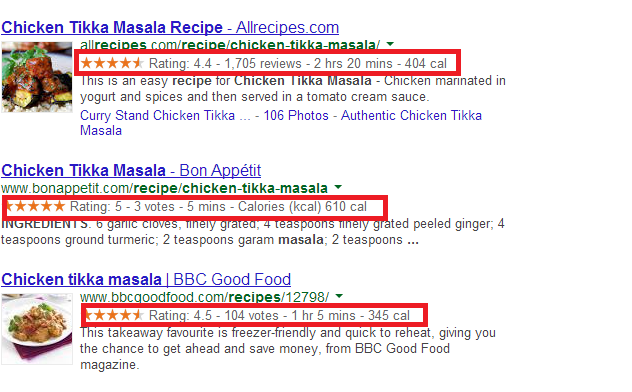
Do you ever wonder how some e-commerce sites get yellow rating stars, prices, or image thumbnails integrated into their search results? The answer is structured data. In the past year structured data has become an increasingly important component of SEO.
While structured data may sound a bit off-putting, it’s simply a way of tagging the data in your website using a universal language known as Schema markup so that search engines can better understand the content on your site. Adding structured data through the use of Schema markup has been shown to increase click-through-rates by as much as 30% and increase search ranking as well. How do you add Schema markup and reap the benefits of structured data? You’d be surprised to learn you don’t have to be a web programmer or have much of a knowledge of html to do it. We’ll walk you through several different options step by step.
What Kind Of Data Can I Give Google?
There is a wide range of different item types that you can provide Google with. These items include:
- Articles
- Book Reviews
- Events
- Local Businesses
- Movies
- Products
- Restaurants
- Software Applications
- TV Episodes
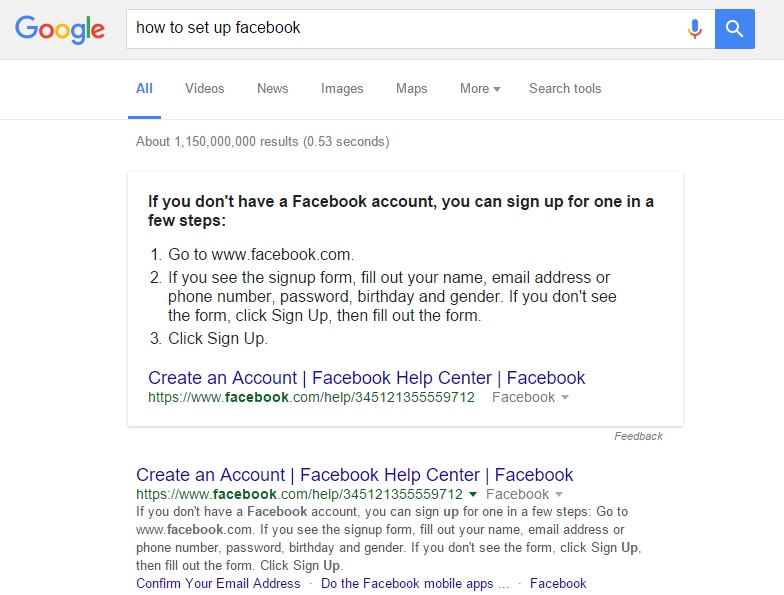
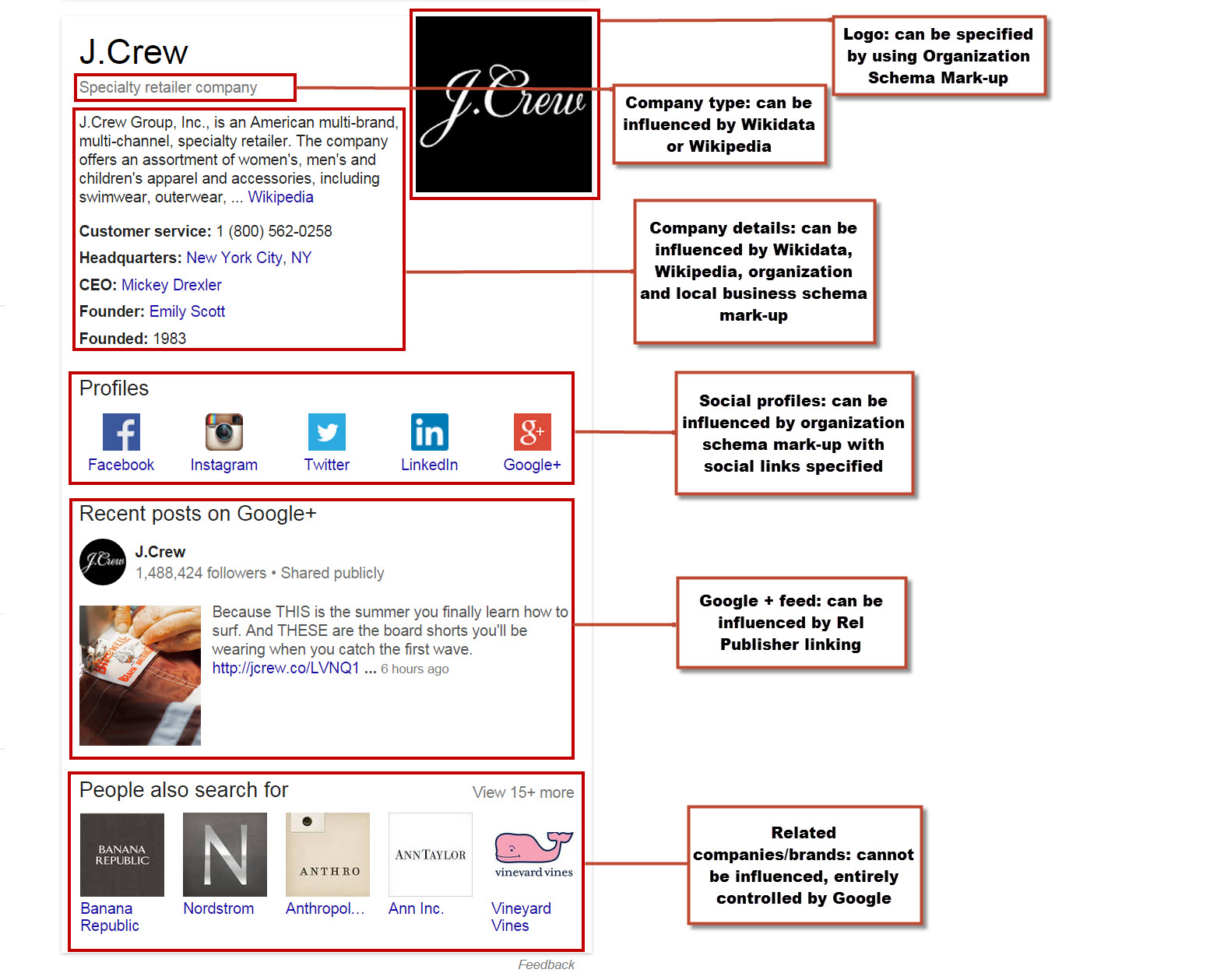
All of this information is added to the Google Knowledge Graph. The Google Knowledge Graph not only powers how your link will appear in search, but also powers the company knowledge graph box, as well as, the Google Quick Answers Box.

The only piece of the knowledge graph that can’t be influenced by structured data is the Quick Answers Box. We’ll talk more about that further below.
How Do I Add Structured Data To My Site?
There are several ways to implement Schema markup on your website, including two that don’t require you to write a single line of code. We’ll start with those first.
1) Structured Data Website Plugins
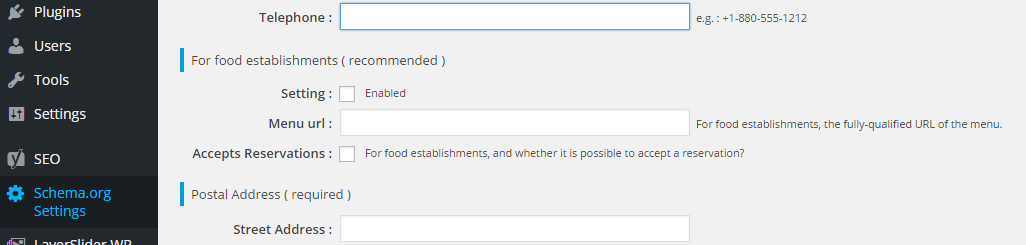
If you use a content management system there are a handful of free plugins you can install like Markup (JSON-LD). With these plugins you can simply enter your data right into the designated input boxes and press save. The plugins will automatically add the schema script for you. These plugins will allow you to highlight almost all of the data that may be important to you. However, because you aren’t writing your own code, you are limited to the input boxes available.
2) Google’s Structured Data Highlighter
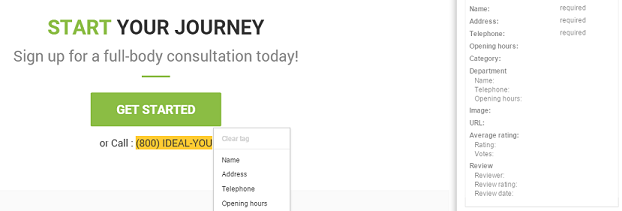
You can find this nifty feature in Google Search Console under the search appearance tab on the left. Google’s data highlighter is incredibly easy and intuitive to use. Simply select one of your website pages that you wish to highlight, specify the type of data you want to highlight, and begin highlighting right on the webpage itself! This method is without a doubt the easiest method to use.
3) Adding LD-JSON Script To The <HEAD>
If you view the code on your website you’ll notice you have a head tag on each page that begins with <head> and ends with </head> in this section you’ll want to add what’s known as LD-JSON script. The format of the script will look like the following:
<script type=“application/ld+json”>
{
}
</script>
Inside the brackets is where you’ll begin to add all of your schema markup. You’ll want to start by identifying schema markup with, “@context”: “https://schema.org”. From there you can then input all of your markup. The format for this type of script involves a schema type in quotes followed by a colon and the actual value of the property in quotes with each property separated by commas.
How do you find all of the different data properties you can add?
If you visit Schema.org you’ll find the entire list of possible data properties that search engines can use. For instance, if you were looking to highlight your small business, you’d start by identifying the type of business with, “@type”: “your business type here”. It’s important to note that you can’t just enter your own business type. Your business type must be an existing schema category. Luckily for you, we’ve compiled a list of all the possible schema business types for you to download directly below. All you have to do is unlock the sheet with some love.
To fully illustrate how schema markup works with LD+JSON script, we’ll show you a small snippet of what our business would look like below.
<script type=”application/ld+json“>
{
“@context”: “https://schema.org”, “@type”: “ProfessionalService”, “name”:”Tipping Point”, “url”:”https://tippingpointus.com/”, “description”: “Tipping Point is a full service marketing and advertising agency.”
}
</script>
Again, there’s a lot more that you can and should add to your markup aside from the select few that we entered above. You’ll find all of the possible properties like “email” and “telephone” at Schema.org.
4) Adding Schema Markup Directly To The Body Code
If you’re going to code in your schema markup, using LD+JSON script is definitely the easiest route to take. However, you can still accomplish the same thing by adding code to body of your website. Your schema markup will use the same properties that we mentioned above, but they’ll be put within your website tags. For instance, say we have part of a footer that is coded like so:
<div class=”highlight contact“>
<div class=”tab-content bottom-space“>
<div role=”tabpanel” class=”tab-pane active” id=”shelbytwp“>
<div class=”row“>
<div class=”container highlight“>
<div class=”col-sm-4“>
<p><span class=”text-highlight“><strong>Office Address</strong></span>
<br>55130 Van Dyke Avenue<br>Shelby Twp., MI 48316</p>
</div>
</div>
</div>
</div>
</div>
</div>
This chunk of code would look like the footer image below on an actual website.
Implementing schema markup within this chunk would look like so:
<div class=”highlight contact” itemscope itemtype=”http://schema.org/HealthAndBeautyBusiness“>
<div class=”tab-content bottom-space“>
<div role=”tabpanel” class=”tab-pane active” id=”shelbytwp“>
<div class=”row“>
<div class=”container highlight“>
<div class=”col-sm-4“itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress“>
<p><span class=”text-highlight“><strong>Office Address</strong></span>
<br><span itemprop=”streetAddress“>55130 Van Dyke Avenue</span>
<br><span itemprop=”addressLocality“>Shelby Twp.</span>, <span
itemprop=”addressRegion“>MI</span> <span itemprop=”postalcode“>48316</span></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
What’s happening here? You’ll notice in the <div> encasing the entire address we called our schema markup with the type health and beauty business. From there we began marking up the address with the appropriate properties. For instance, we encased the street address with a span using the schema property ‘streetaddress’. Wherever there was a property we needed to highlight we added a span tag and put in the appropriate property from Schema.org. If you’re not entirely familiar with html, whenever you start a tag <> you also have to end it </>. In this case the ending tag is always placed at the end of the specific component of data.
How Do I Get A Quick Answers Box?
First off, if you’re not familiar with what quick answers are, they’re a box that appears on the top of search queries with a snippet of content taken from a website that directly answers the query. The benefit of being featured in the Quick Answers box is that your content will be catapulted to the top of the search results. While not always the case, a link to the website is usually included in the box as well.
As we previously mentioned, your site will not end up in the Quick Answers Box simply by adding structured data. How do you end up in the Quick Answers Box then? Relevance and content structure are the most important components for getting your content in the Quick Answers Box. You don’t want to make the mistake of only optimizing for Google bots. Your content should be structured to allow for easy readability and comprehension for human eyes. Select a topic or query that doesn’t yet have an Answer Box and write a thorough answer to that query. Aside from having well written content, there are a couple of other criteria that your website must meet. Your website must:
- Be mobile-friendly
- Rank in the first 20 results of the query
- Contain one sentence answering the query in a nutshell
- Have a logical content structure; H1 tag with the targeted search term and bullet points or steps for a ‘how-to’ query.
- Have good user metrics; bounce rate, average time on site, pages per visit, etc.
There is no guarantee that meeting all of the above criteria will get you a Quick Answer Box, but you must meet this criteria to have one.
In Conclusion
Using a plugin or the data highlighter in Google Search Console are the easiest ways to have your data properly marked up. Should you desire to code in your markup by yourself, you can do so within the head or body of your code. To test whether your schema markup has been discovered by Google you can use the Structured Data Testing Tool provided by Google. Simply input your website URL or code and Google will show you what pieces of data the search engine can identify. It doesn’t matter which markup method you decide to use. What matters is that you start adding structured data to your website now. It will dramatically help your company’s search performance in the long run.